Авторизация
Сброс пароля
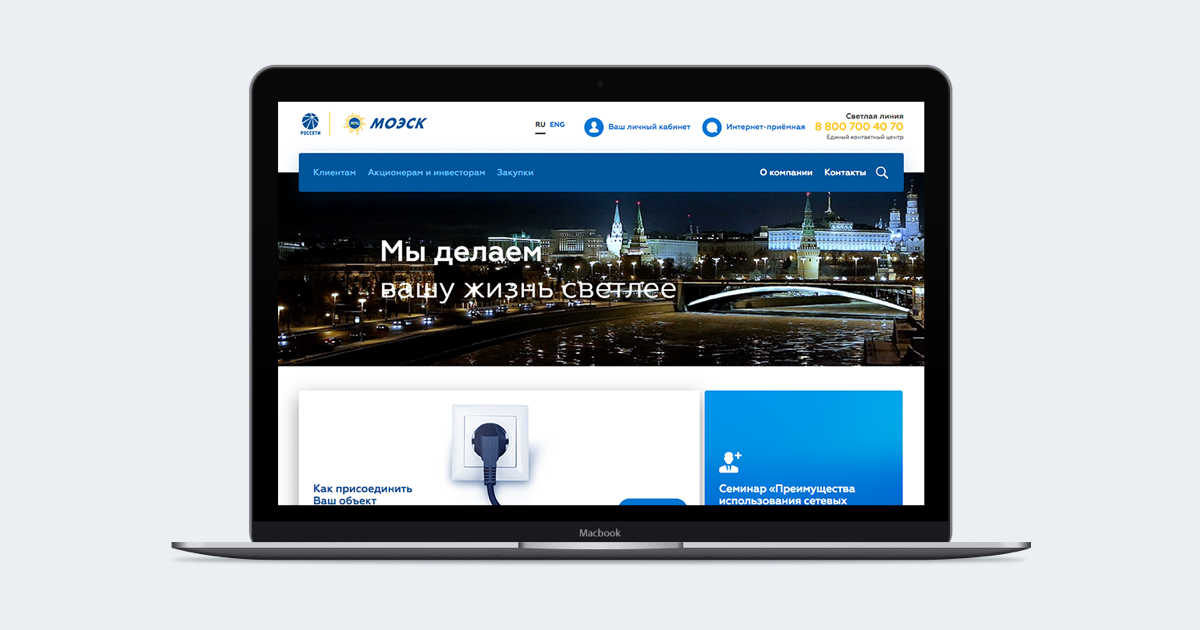
Дизайн портала МОЭСК строится на ключевых принципах: объем, пространство и анимация. Мы аккуратно экспериментировали в сочетании с уже классическим flat дизайном.
1. Вводная задача от заказчика, проблематика, цели
- Создать корпоративный сайт для ПАО «Московской объединенной электросетевой компании» – одной из крупнейших распределительных электросетевых компаний России.
- Полностью проработать архитектуру под задачи клиента.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
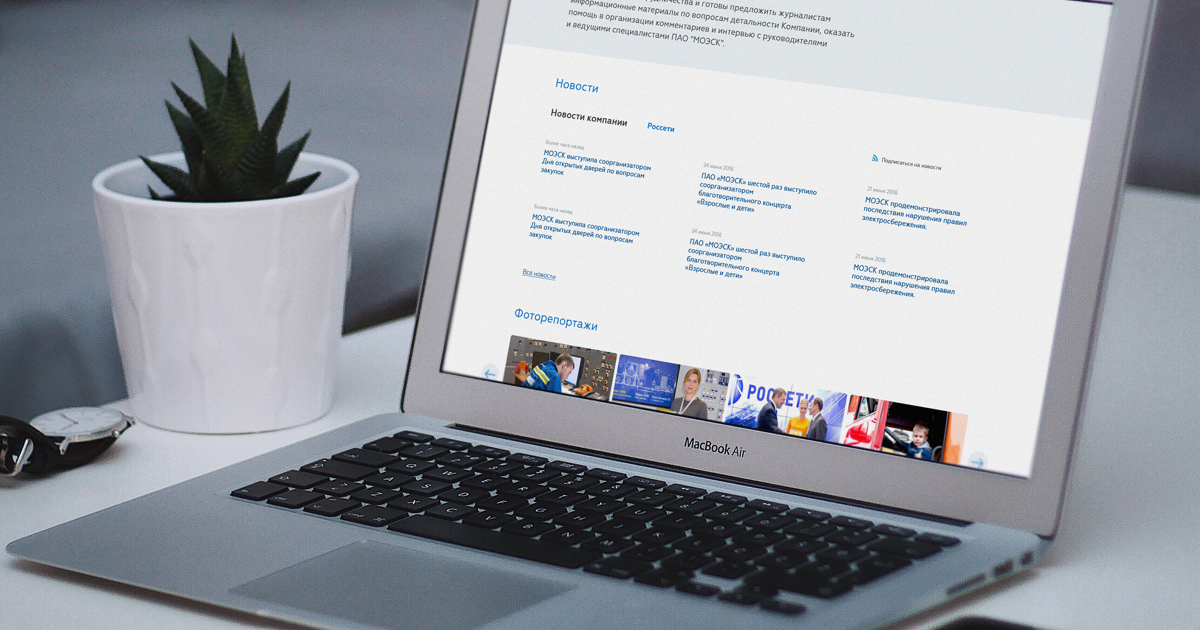
Для того, чтобы любой пользователь спокойно и сразу ориентировался в digital-пространстве МОЭСК (среди большого объема информации компании и ее архивов) — была разработана уникальная навигационная система и структура портала.
Вместо того, чтобы собрать все в одном меню, мы расформировали его по пространству сайта и облегчили этим перемещение пользователя в нужную зону. По аналогии со столичным метро.


3. Результаты сотрудничества
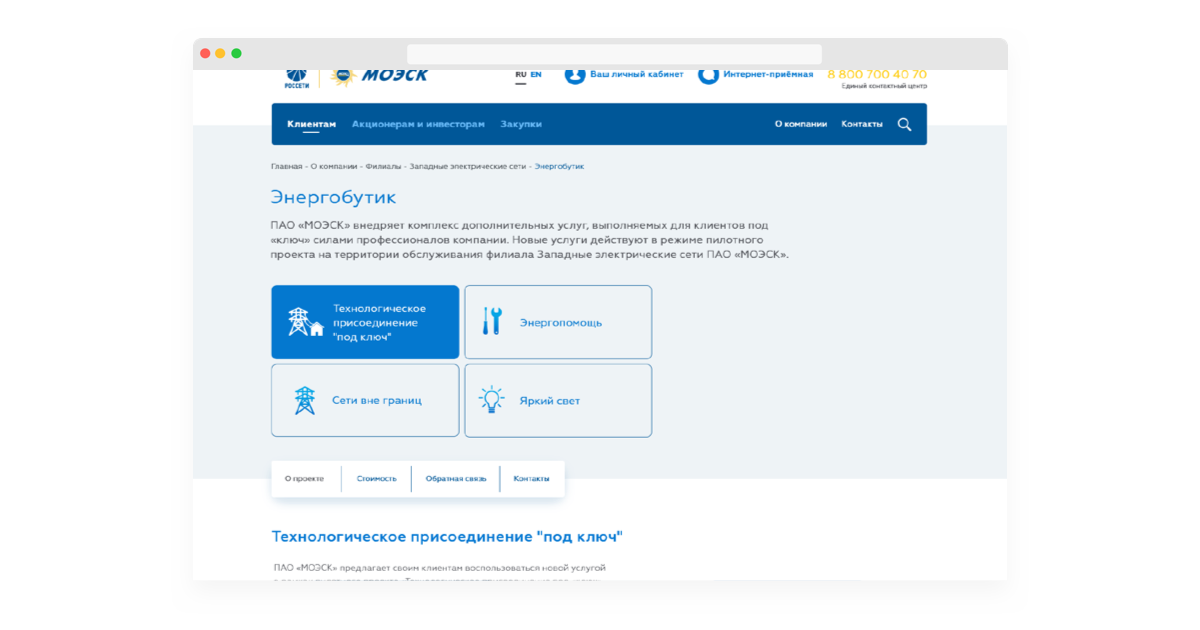
Получившаяся структура меню, их вложенность и организация внутренних страниц способна выдержать любое число дополнений или изменений.
Мы отказались от древовидных структур в меню и упростили их по максимуму, руководствуясь все тем же принципом: юзер знакомится с информацией постепенно, ему не обязательно видеть все возможности сайта, которые ему не интересны, и он уверенно перемещается по внутренним разделам.
Так мы решили проблему меню второго, третьего и четвертого уровня вложенности.
При этом провалиться вглубь четвертого уровня можно в один клик!
Сергей Гончаров
Директор дизайна, БюроБюро
Дизайн строится на ключевых принципах: объем, пространство и анимация. Мы аккуратно экспериментировали в сочетании с уже классическим флэт дизайном.
Концентрация информативности не терпит пустых решений. Даже пространство, выделенное под баннеры на витринах, используется во внутренних страницах сайта для расположения в нем навигации второго уровня.
Так соблюдается логическая последовательность на всех, без исключения, страницах.
4. Заключение
Особенностью организации является обязательное (регламентированное законодательством) сохранение полного объема информации о всех мероприятиях, отчетов и планов. И, конечно, весь имеющийся объем должен был встроиться в новую структуру. При перенесении нашими специалистами — ни одного байта информации не было потеряно.