Авторизация
Сброс пароля
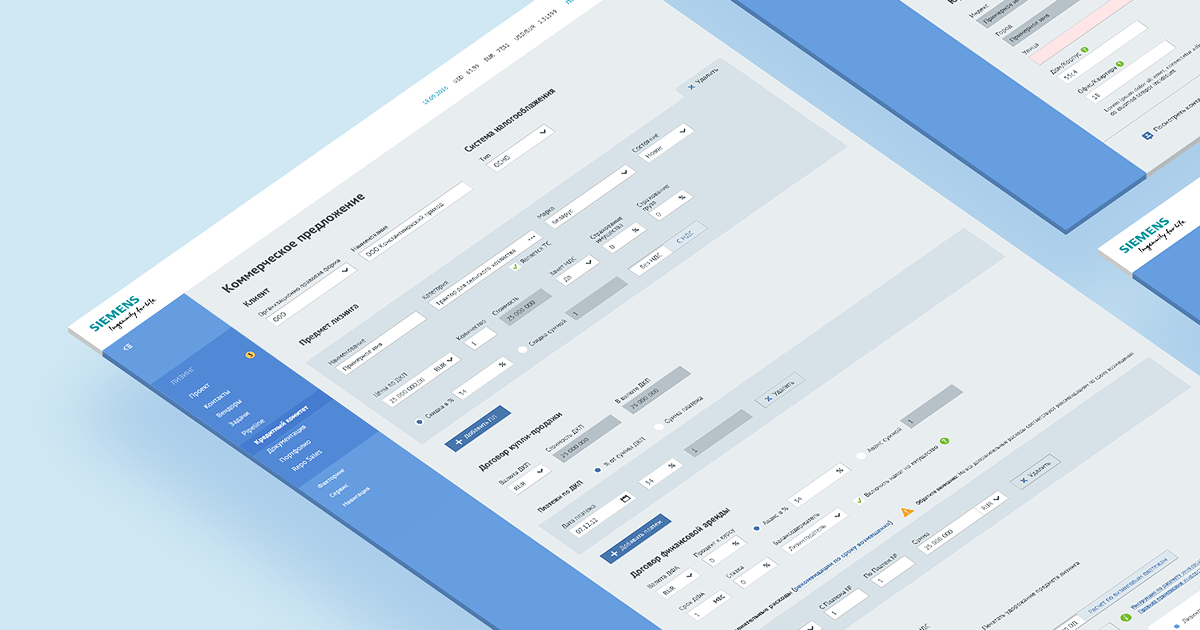
Разработка архитектуры и дизайна ERP-системы
Вхождение в кейс дня
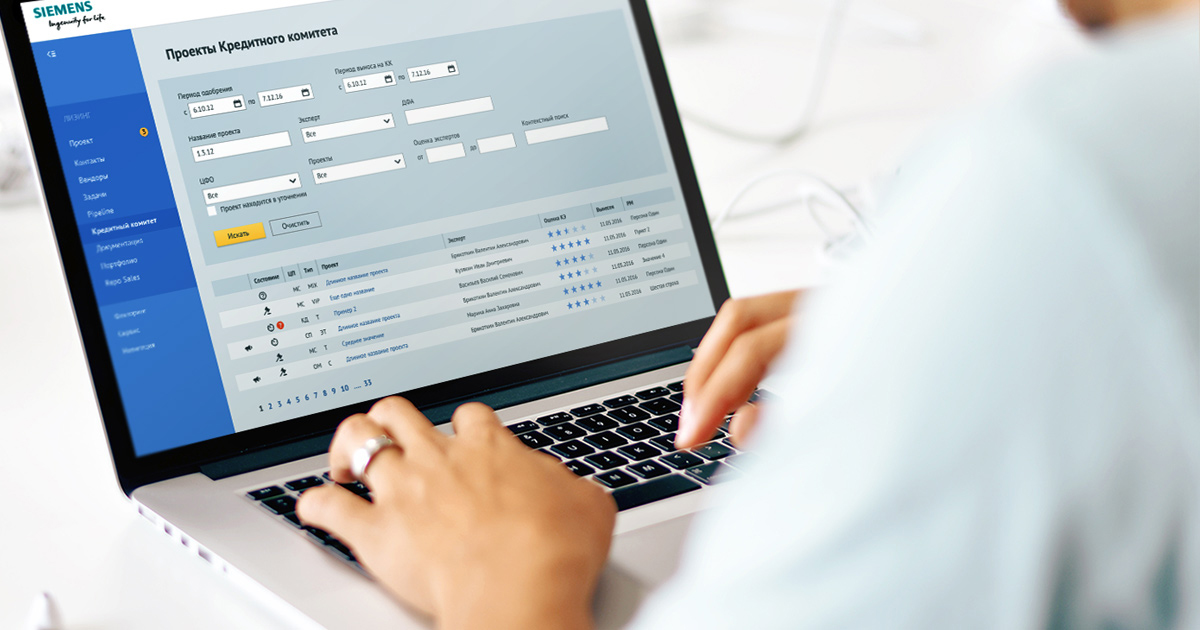
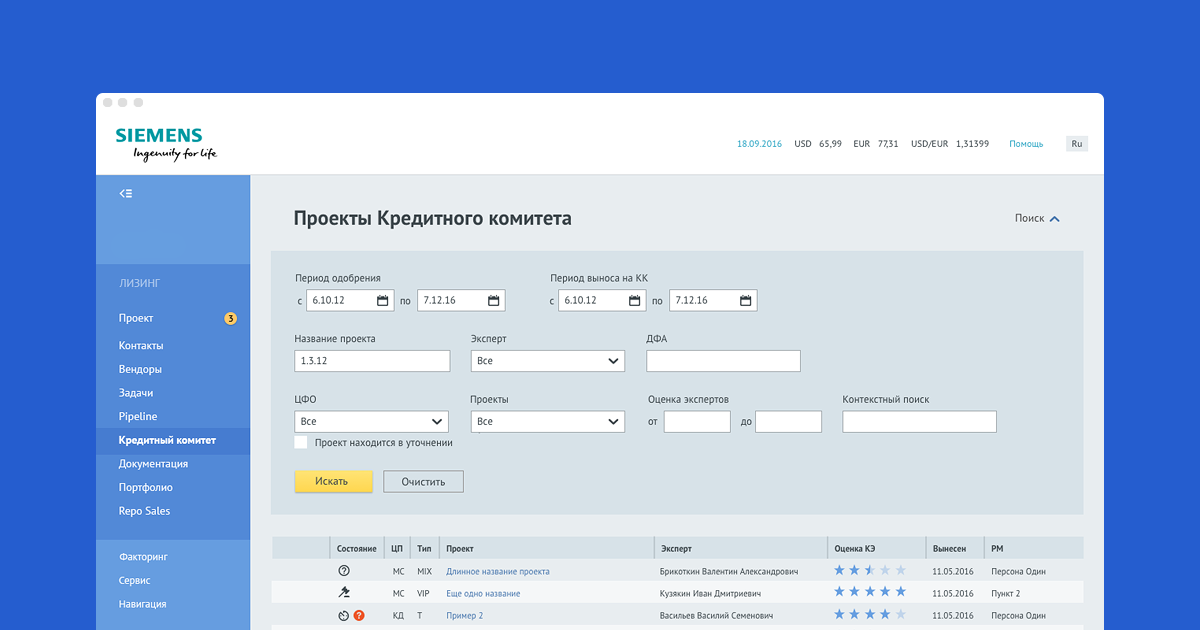
Заказчик: Siemens Finance

Раньше веб-сайты адаптировались под мобильный формат. Сегодня работает закон mobile first: пользовательские сценарии из мобайла и Smart TV переносятся в браузер. Настала эпоха обратной интеграции. Нам удалось внедрить этот тренд в ERP-систему.
1. Вводная задача от заказчика, проблематика, цели
Нашей целью было сделать систему, пользователь которой, произведя минимальное количество действий, доберется до нужного раздела. Но был ряд ограничений:
Сжатые сроки
На разработку продукта совместного творчества нашей команды и представителей IT-отдела компании Siemens было отведено всего 4 месяца.
Разница во времени
Подразделение клиента находится во Владивостоке, а мы в Москве.
Отсутствие возможности физического взаимодействия с системой
Не имея доступа к системе из-за высокого уровня секретности, мы работали с картой переходов — скриншотами, на которых были удалены все данные компании. Глядя на них, продумывали логику, архитектуру, разрабатывали прототипы, из которых постепенно выстраивались дизайн и верстка.
Технические ограничения
Часть версии делалась под Internet Explorer, нам пришлось отказаться от некоторых фишек, которые можно было внедрить.


2. Описание реализации кейса и творческого пути по поиску оптимального решения
Преемственность
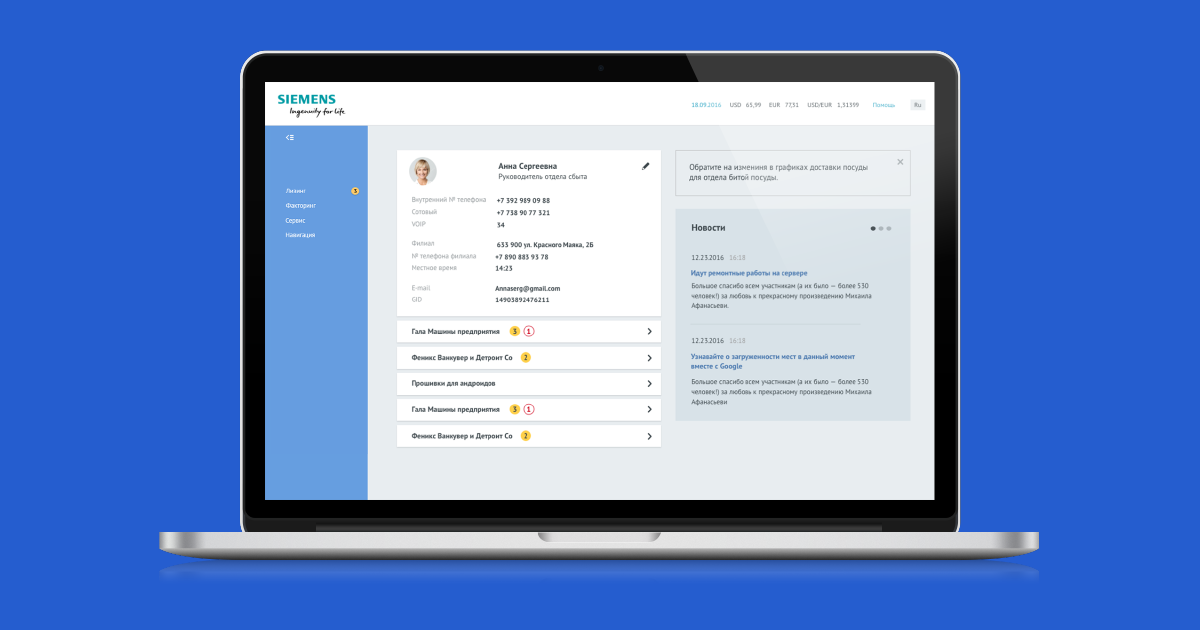
Сохранили элементы из старого дизайна, привычные сотрудникам компании: уникальный стиль Siemens, цветовую палитру системы, боковую панель.
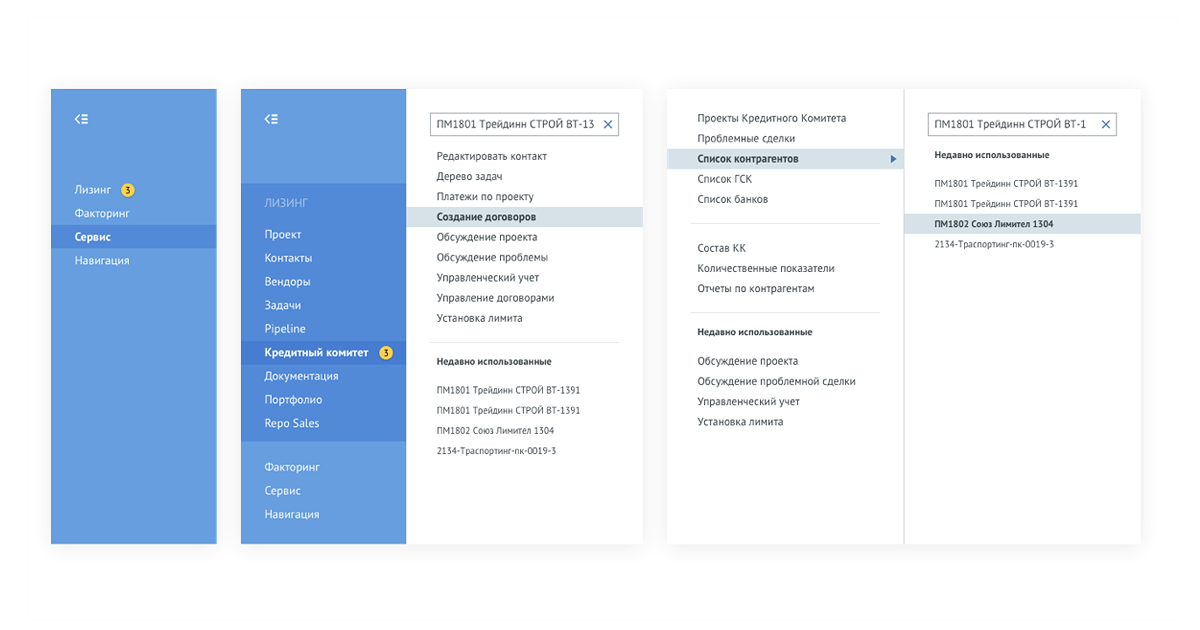
Меню — знакомо и гибко
Навигационное меню — древовидная структура. Ее организация выдержит поэтапное изменение архитектуры и годы интеграции продукта в бизнес клиента. Структура меню, знакомая каждому по работе с папками в Windows, и интуитивно понятная, как интерфейс Smart TV.
Дерево
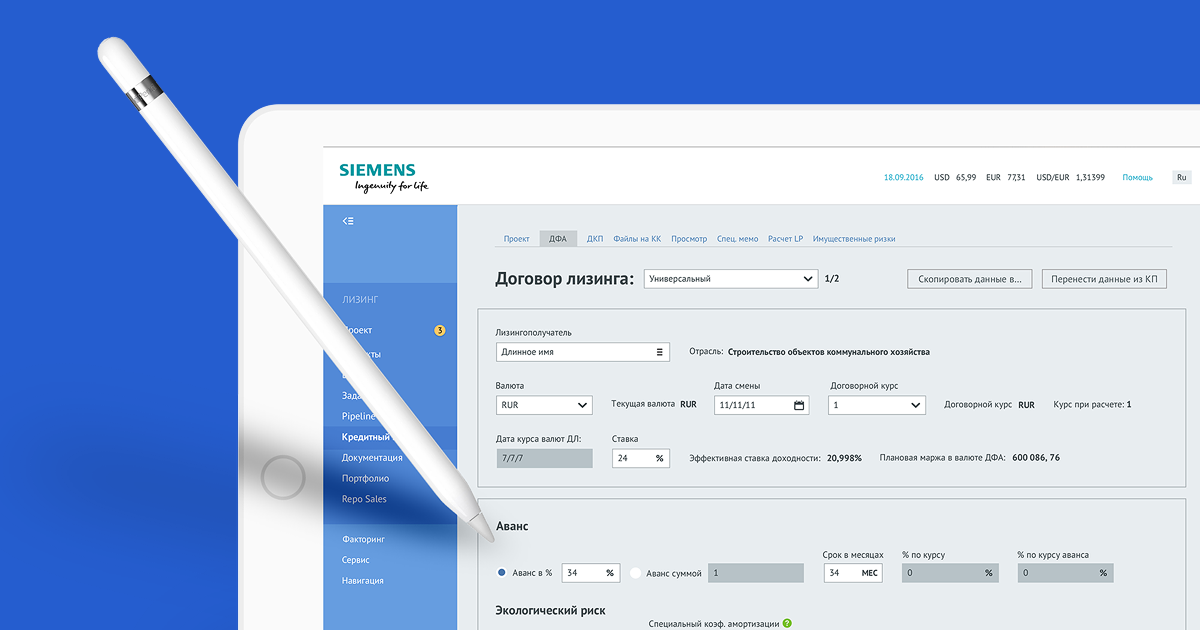
Продолжаем эксплуатировать древовидные структуры для разных блоков. Визуализируем информативность по максимуму: организация шаблонов, система индикаторов для статусов и состояний, сведения об ответственных лицах и датах выполнения, элементы управления каждым этапом и задачей в целом.
В интерфейсах обсуждения заданий предусмотрено детальное отображение статусов. Оно дает полное представление обо всех нынешних и будущих этапах и о том, кто отвечает за результат.
Нетоксичный интерфейс
Работает как на старых мониторах низкого разрешения, так и на мобильных и touch-устройствах последних моделей.
Дизайн на все случаи жизни
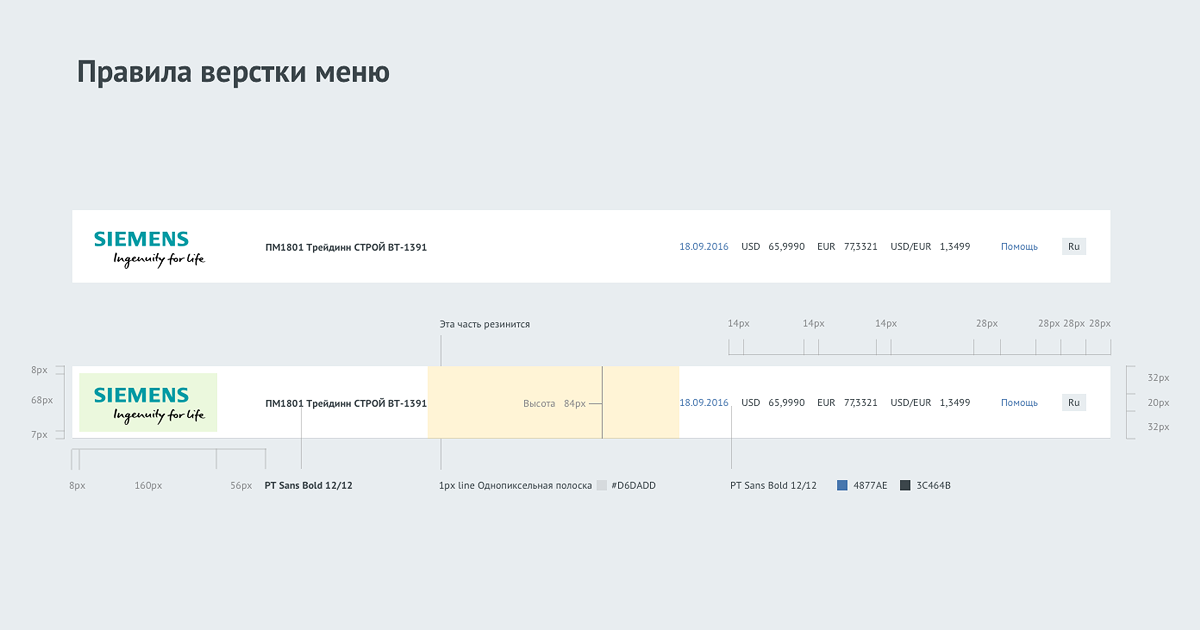
Для того, чтобы через год или три обновление системы проходило по высоким стандартам, была разработана объемная дизайн-документация, которая регламентирует как внешний вид отдельных элементов интерфейса и их взаимодействие друг с другом, так и пользовательские сценарии.



3. Результаты сотрудничества
В этом проекте мы объединили: классический сценарий работы с папками и современный формат управления меню SmartTV. Это подчеркнуло тенденцию переноса пользовательских сценариев и сам поведенческий фактор, применяющийся при работе со всеми браузерными системами, с мобильных устройств и со SmartTV в веб. В нашем случае произошла интеграция в ERP-систему.

4. Заключение
Предложенная нами идея стала коллаборацией привычных путей как для пользователей Windows, так и MacOS: работы с папками и пользовательские сценарии, использующиеся в SmartTV. Это позволило нам создать легко масштабируемую систему, не теряющую удобства навигации при появлении новых пунктов меню, с интуитивно понятным логарифмом перемещения.