Авторизация
Сброс пароля
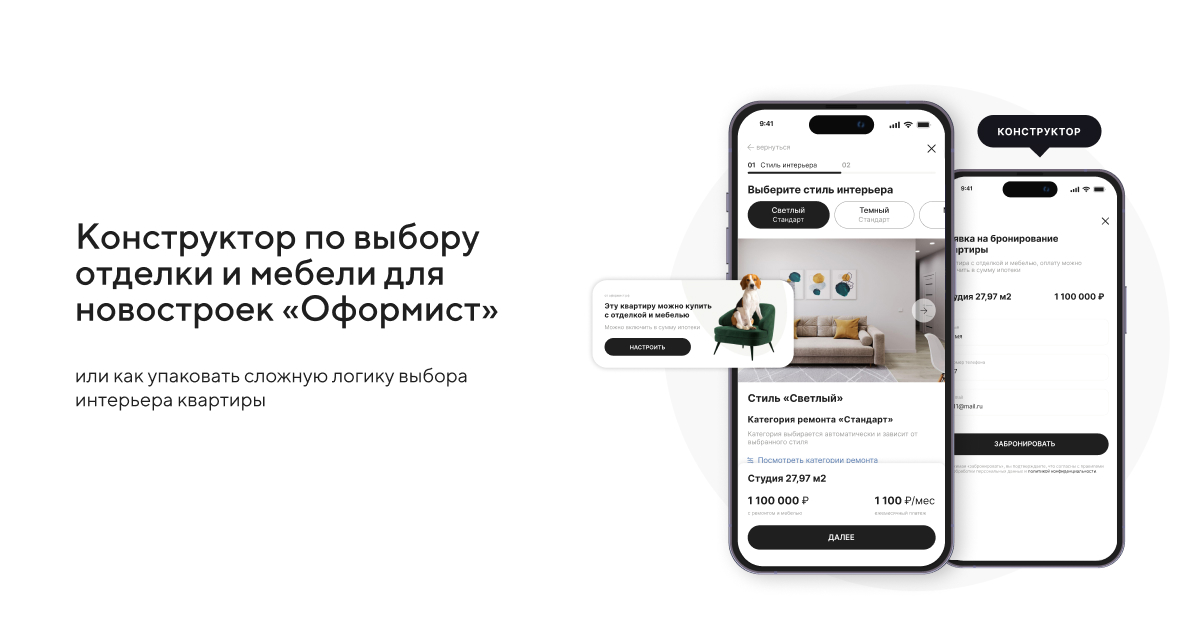
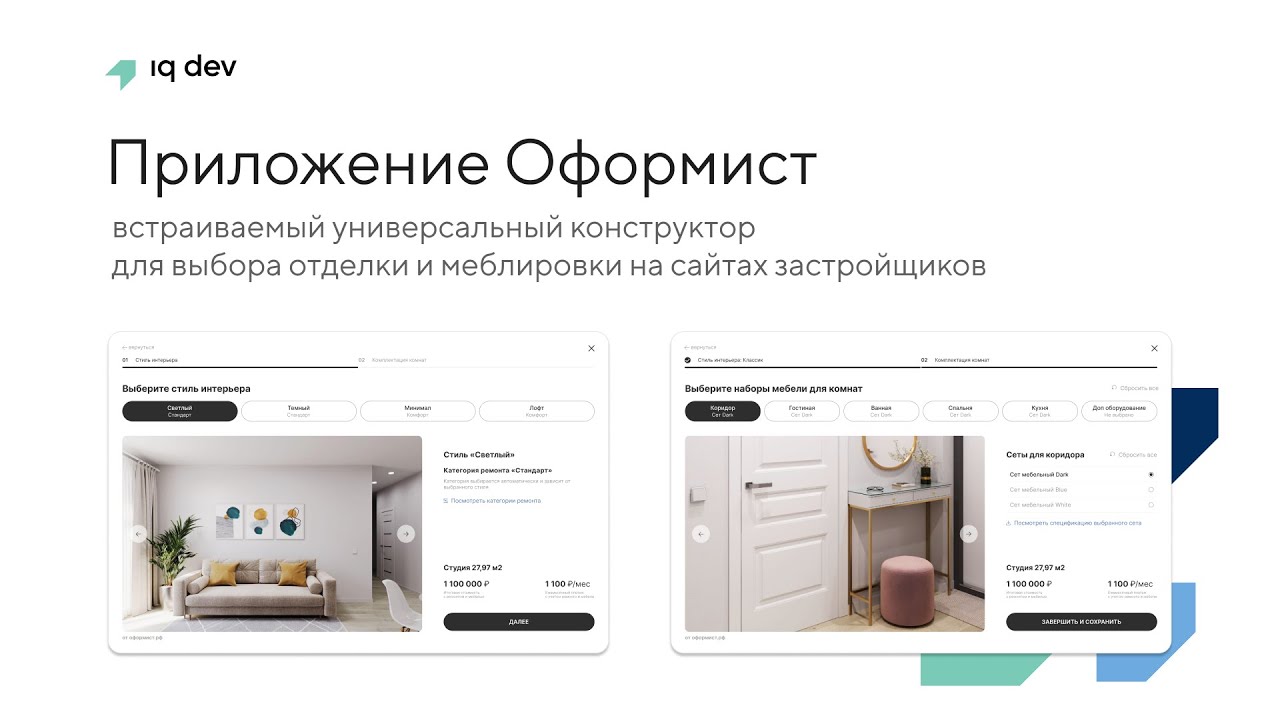
Универсальный конструктор по выбору отделки и мебели для новостроек «Оформист», для интеграции на сайты застройщиков

Видео-презентация по заявке

1. Вводная задача от заказчика, проблематика, цели
Заказчик пришел к нам со стартапом. Идея: дать любому девелоперу возможность предлагать потребителю услугу отделки и меблировки на сайте, где покупатель смог бы, как конструктор, «собирать» дизайн для квартиры и подбирать мебель на свой вкус. Стоимость мебели и ремонта можно включить в ипотеку.
Цель заказчика: получить долю на высококонкурентном рынке отделки и меблировки, предложив застройщикам удобный инструмент для расширения спроса и повышения маржинальности.
Наша задача была сделать инструмент, который одновременно соответствует следующим требованиям:
Для потребителя: удобный, понятный конструктор ремонта, который показывает стоимость квартиры в ипотеку с учетом выбранного ремонта и мебели.
Для девелопера: быстро интегрируемый инструмент, который бы не нарушал общую архитектуру сайта.
Для оформиста.рф (заказчика): инструмент, который можно будет представить потенциальным партнерам, оперативно интегрировать и начать зарабатывать.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Во время поиска оптимального решения мы столкнулись с несколькими проблемами, здесь мы описали их решение:
Упаковать сложную систему выбора мебели для новостроек в какое-то простое визуальное решение.
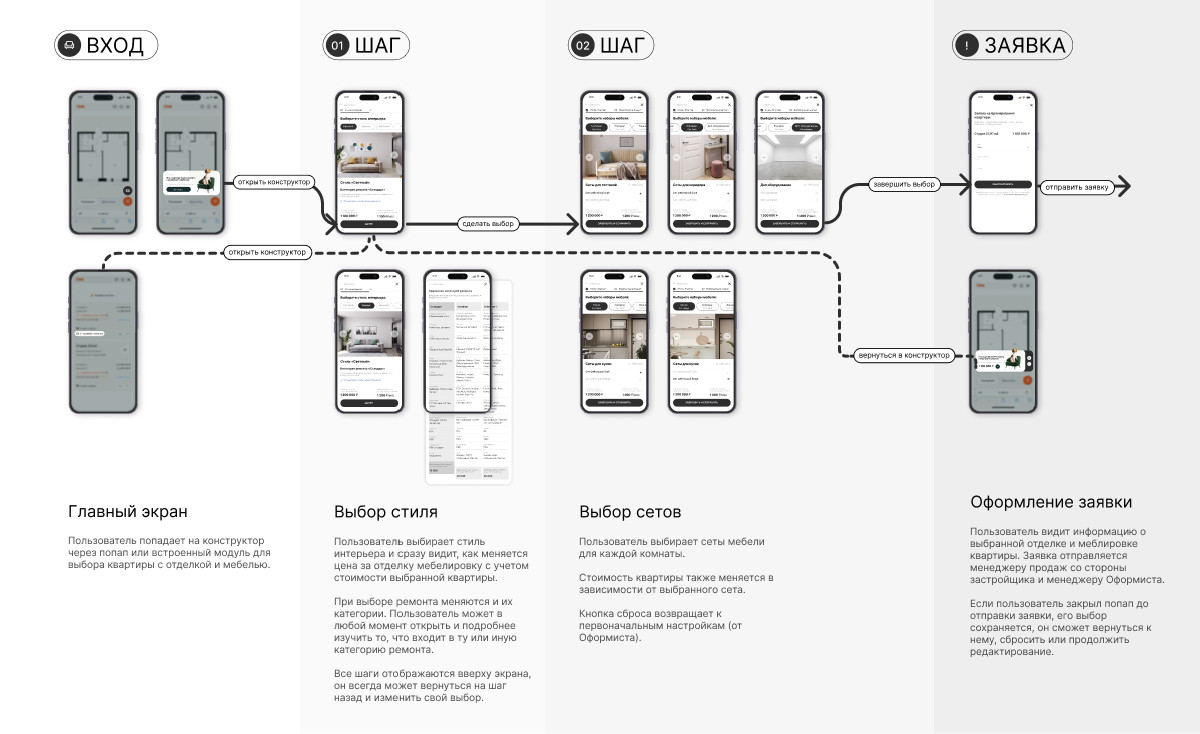
Мы создавали не типичную архитектуру, с которой пользователь мог не сталкиваться раньше, а значит, не иметь подобного пользовательского опыта. От первой идеи, когда все находится в одном окне, почти сразу отказались. Такой UX путал пользователя, не знакомого с ним.
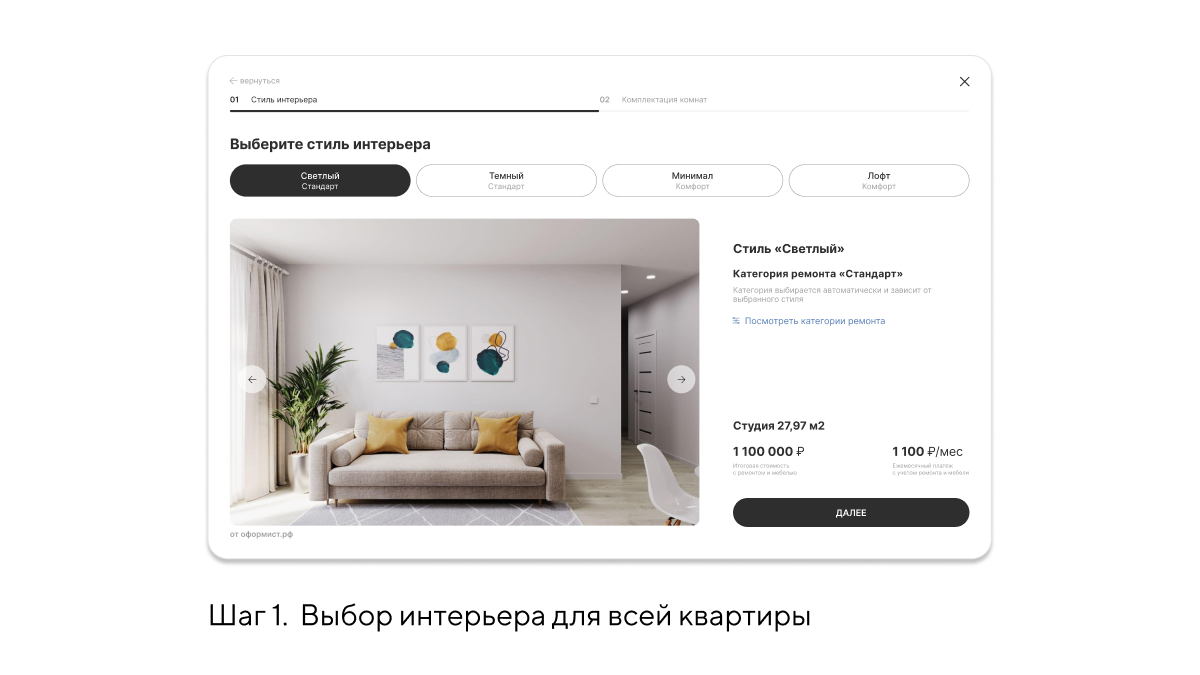
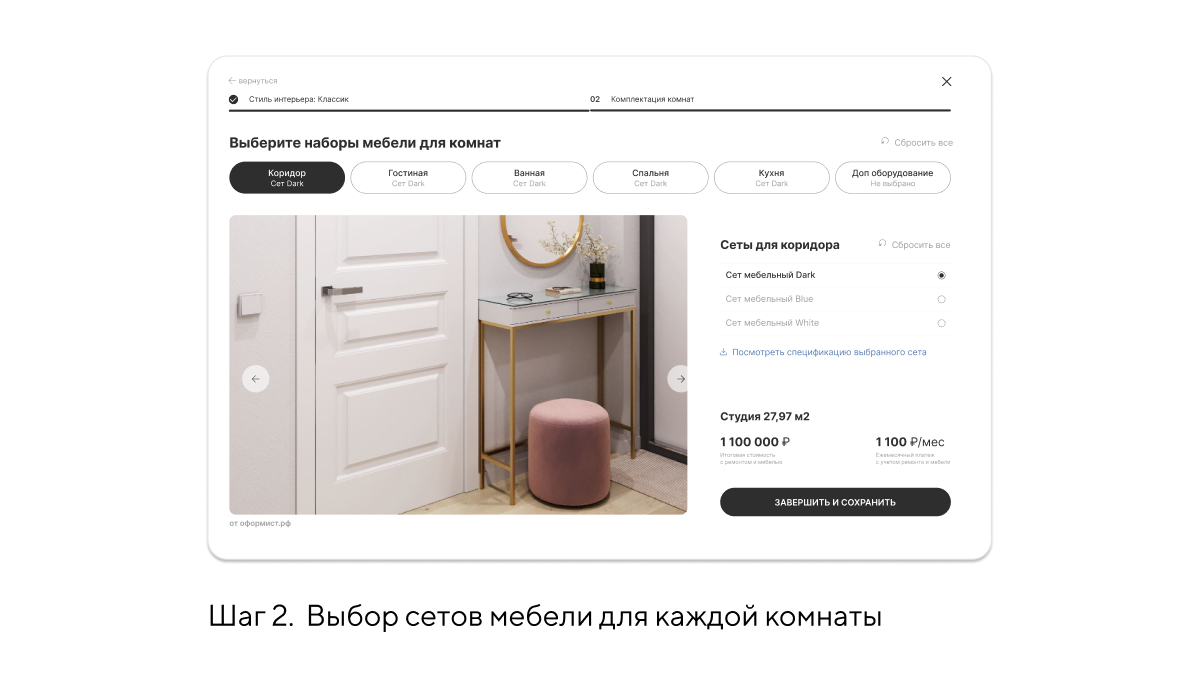
Как объяснить клиенту, что сначала выбирается стиль и он единый на всю квартиру? А то, что для комнат уже подбираются мебельные сеты только из выбранного стиля? Как показать ему то, что категория ремонта зависит от стиля и она также единая для всей квартиры?..
После анализа конкурентов мы поняли, что вдохновиться не получится даже у крупных застройщиков, предлагающих квартиры с ремонтом. Тестирование на пользователях показало, что решения довольно запутанные, поэтому пришлось делать логику с нуля. Функционал мы поделили на шаги. Объяснить то, что пользователю делать проще, когда глаза не разбегаются. Мы смогли уложить всё в 2 шага, хотя первоначально отталкивались от трех, чтобы не испугать потенциального покупателя числом шагов.
Уложиться в сроки и реализовать продукт только с необходимым функционалом, который нужен стартапу для проверки его жизнеспособности.
Тут мы определили функционал, который закладываем в MVP продукта, а также прописали то, что сможем добавить в скором времени. В разработке мы заложили возможность для роста, чтобы, если гипотеза стартапа подтвердится: ни нам, ни заказчику не пришлось “пилить с нуля”.
Убедить заказчика отказаться от брендбука и использования элементов оттуда, отдав предпочтение более универсальному дизайну.
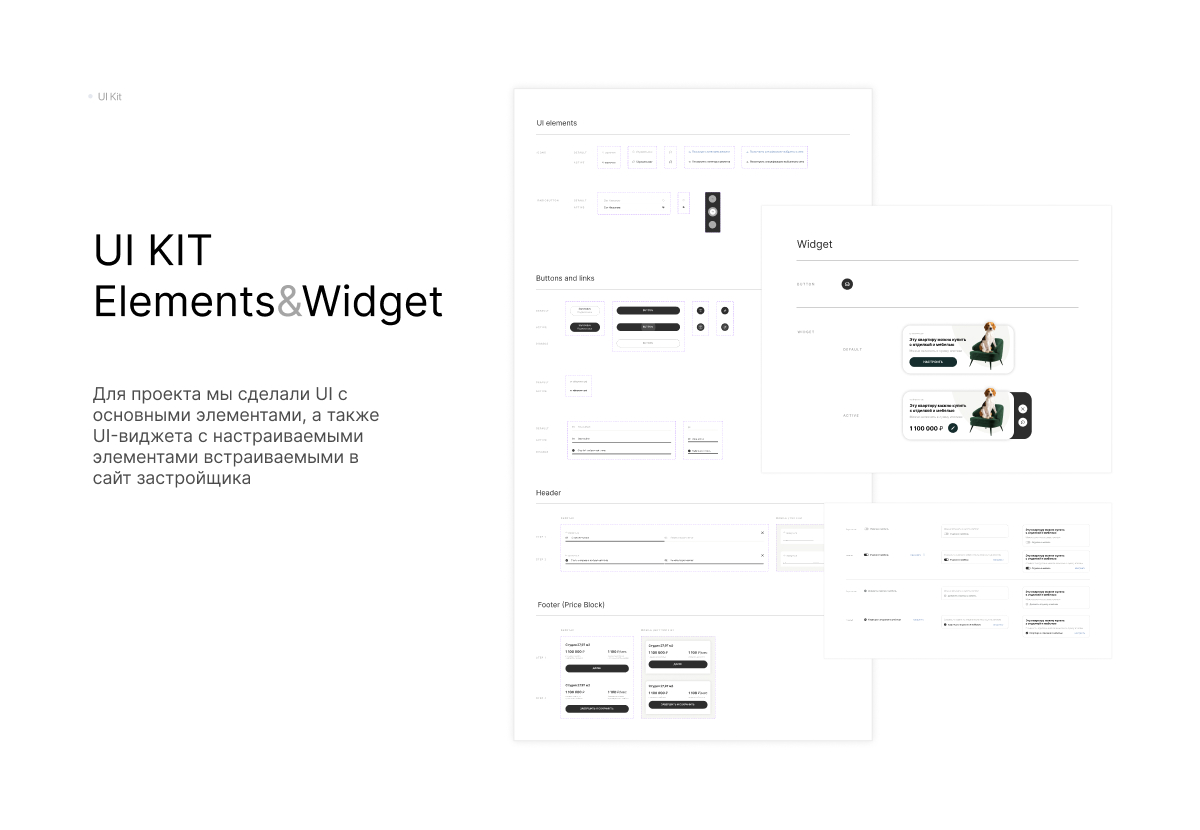
Наша задача была сделать что-то универсальное, чтобы не было необходимости адаптировать продукт под каждого заказчика и тратить на это время. Интерактивные элементы и фирменные цвета из брендбука для этого не подходили, так как мы хотели исключить инородность интерфейса. Например, когда на преимущественно синем сайте с определенным стилем открывается зеленый попап с другими элементами, это может вызвать недоверие.
Мы сделали лаконичный черно-белый дизайн. На презентации визуальной концепции заказчику все понравилось. Ограничились тем, что добавили название бренда в левый нижний угол.
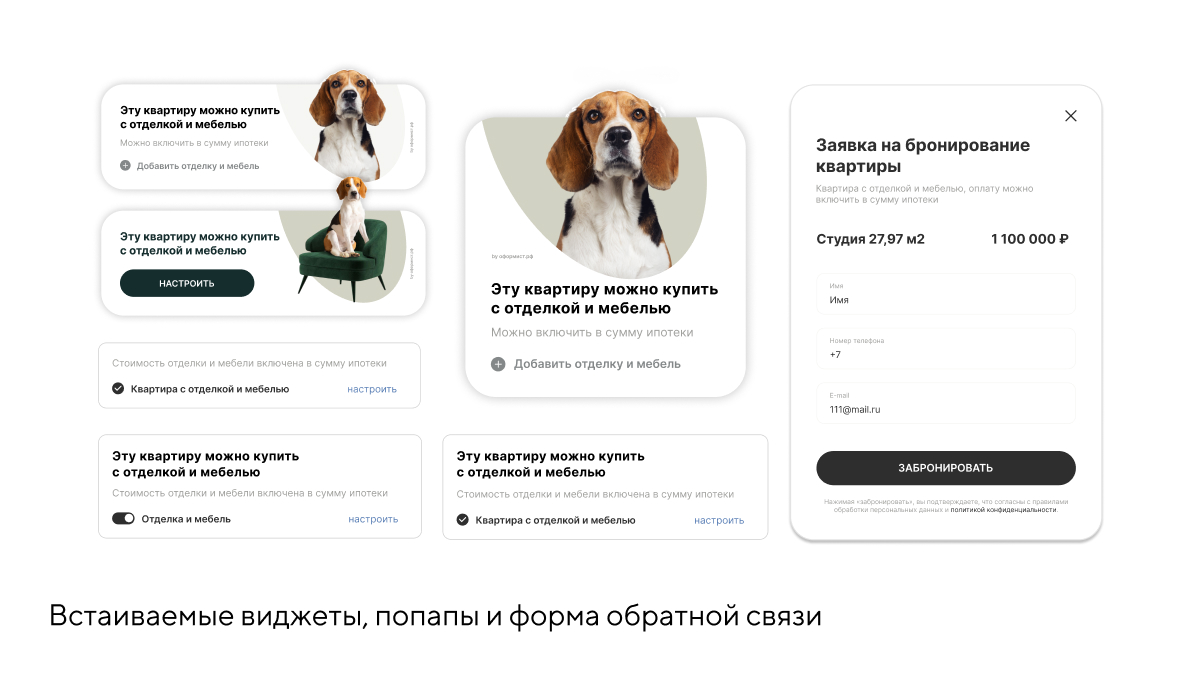
Единственный камень преткновения, от которого мы пытались, но не смогли отвертеться: заказчик настаивал на использовании фотографий собак на виджетах. В итоге мы сделали 2 варианта: с собаками и мебелью, а решение того, что лучше, оставили на A/B тесты. Кстати, чем больше мы на этих собак смотрели, тем сильнее они начали нам нравиться.
Технические детали:
Панель управления контентом.
В качестве основы для создания панели управления контентом мы использовали Node.js фреймворк Strapi, предоставляющий из коробки готовую бэкенд и фронтенд оболочки.
В ходе кастомизации бэкенд части приложения были написаны несколько плагинов для кастомизации и создания новых контроллеров и сервисов, добавления крон-задач (сron jobs), функций жизненного цикла записей, модулей для работы с Excel-таблицами.
Помимо этого, была значительно расширена фронтенд-часть приложения: реализованы кастомные модули для управления контентом, настроена система прав, а также доступов к модулям и плагинам.
Виджет.
В ходе разработки виджета использовались популярные инструменты экосистемы React.
В качестве инструмента сборки был выбран Vite, основными преимуществами которого являются ускорение процессов сборки проекта и обновления сервера разработки, что позволило сократить время разработки.
Анимационные эффекты были реализованы с помощью библиотеки Framer Motion.

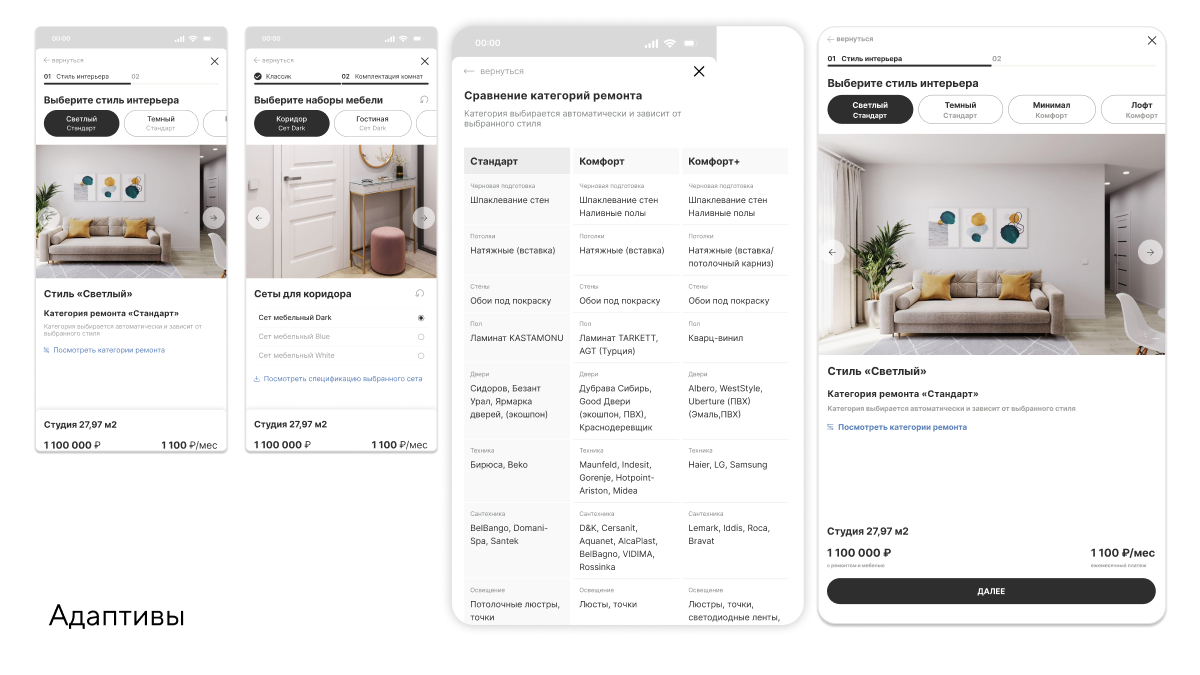
Путь пользователя

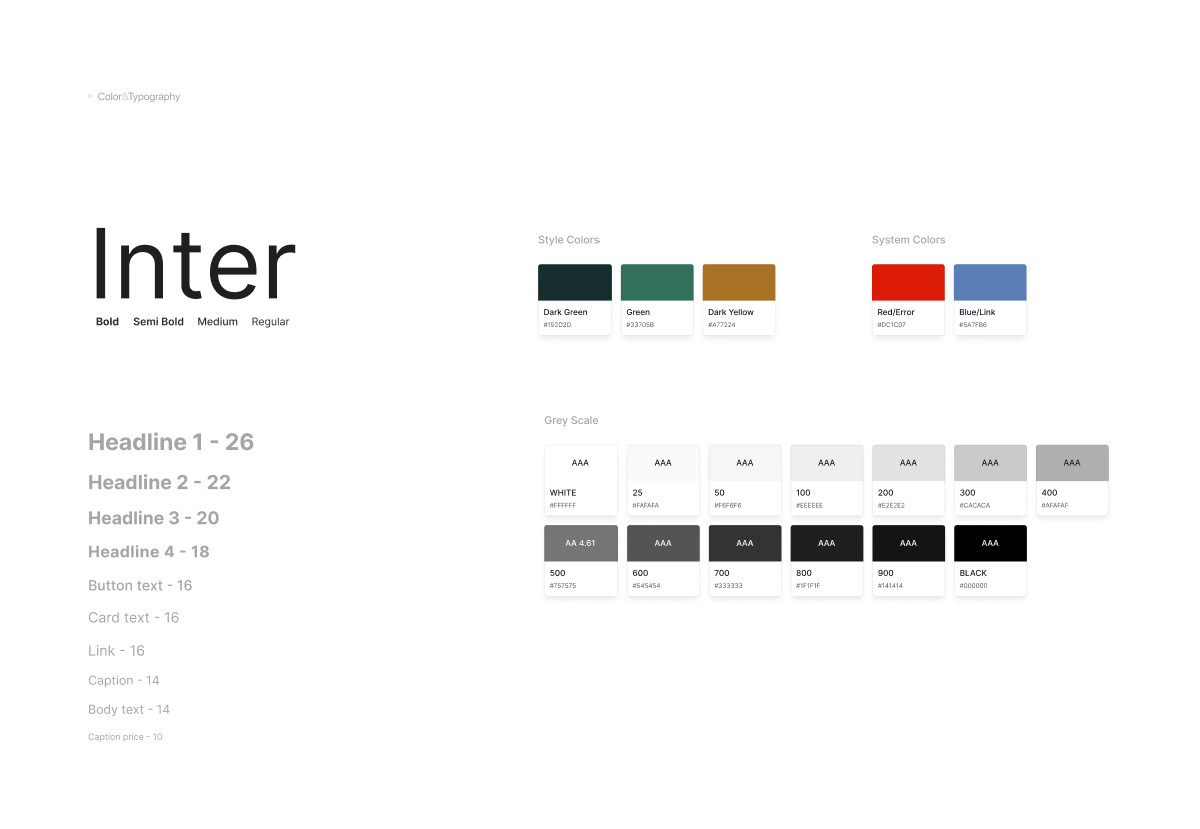
UI Kit

3. Результаты сотрудничества
Квартиры в новостройках, даже если это White box, требуют значительных вложений. Расходы на отделку (часто в кредит и под высокий процент) либо нежелание жить в “недоделанной” квартире ведут к тому, что покупка квартиры откладывается, либо предпочтение отдается вторичке.
Благодаря этому проекту уже совсем скоро значительно большее число покупателей новостроек смогут подобрать себе квартиру с отделкой и меблировкой (не только у крупнейших застройщиков). И включить эти расходы в ипотеку.
Не смотря на то, что проект еще не получил масштабного внедрения, мы верим в идею этого стартапа и пользу для покупателей квартир, которую он принесёт.
Мы создали пошаговый конструктор мебели и дизайнерского ремонта, который двумя способами можно интегрировать на сайт застройщика.
Первый способ: в виде всплывающего окна, чтобы появилась возможность внедрять продукт как можно быстрее, не изменяя архитектуру.
Второй способ: оптимальный, в интерфейс сайта через отдельный модуль с кнопкой или чекбоксом.
Для удобного взаимодействия с конструктором мы разработали админ-панель для менеджеров заказчика. Там они видят все отклики и могут их оперативно обработать, добавить новые варианты стилей, сетов и прикрепить их к определенным квартирам застройщика.
Через месяц после реализации проекта заказчик получил первые 2 контракта с застройщиками.




4. Заключение
В дальнейшем мы планируем реализовать функционал, когда после выбора дизайна формируется PDF документ с выбранным дизайном и ремонтом. Его пользователь сможет сохранить, поделиться в мессенджере, использовать для сравнения и т.д.
Мы также хотим сделать третий шаг с формой, которая будет интегрирована с CRM девелопера и заказчика (оформист.рф): в самом продукте.
